Mirando la web del marido de una amiga me reafirmo en lo poco que me gustan los theme builders.
En este caso me he fijado en la cantidad de media queries que traen algunos plugins. Y con los theme builders, normalmente te los tienes que comer con patatas, por usar cosas para todo.
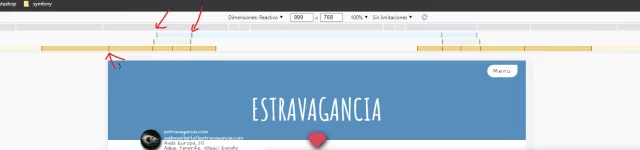
Un ejemplo:
Esas rayitas verticales son diferentes puntos de corte según el ancho de pantalla , algunas de ellas están marcadas en rojo, con la flechitas, pero hay tantas, que lo he dejado a medias …creo que se entiende 😀
Ahora vamos a otro ejemplo… Este sitio
¿Notáis la diferencia?
Vendría a ser como estar conduciendo y tener a alguien al lado preguntándote todo el rato
- ¿Y si vamos por aquí?
- ¿Y si vamos por aquí?
- ¿Y si vamos por aquí?
Algo así.
- ¿Y si es más ancho de 320px?
- ¿Y si es más ancho de 480px?
- ¿Y si es más ancho de 660px?
- …
Nada más que decir.