Consideraciones:
Se establecen unos tamaños de fuente que van a cambiar entre resoluciones de 960px (60rem) y 1440px (90rem) de ancho. Considerando 1rem = 16px.
Se utiliza una calculadora online para convertir de píxeles a rem y viceversa
dirección: https://codebeautify.org/rem-to-px-converter
Una vez que sabemos entre que resoluciones queremos modificar el tamaño de la fuente, tenemos establecidos los «viewports», ahora procedemos a establecer los valores de mínimo y máximo tamaño de fuente para cada una de nuestras declaraciones.
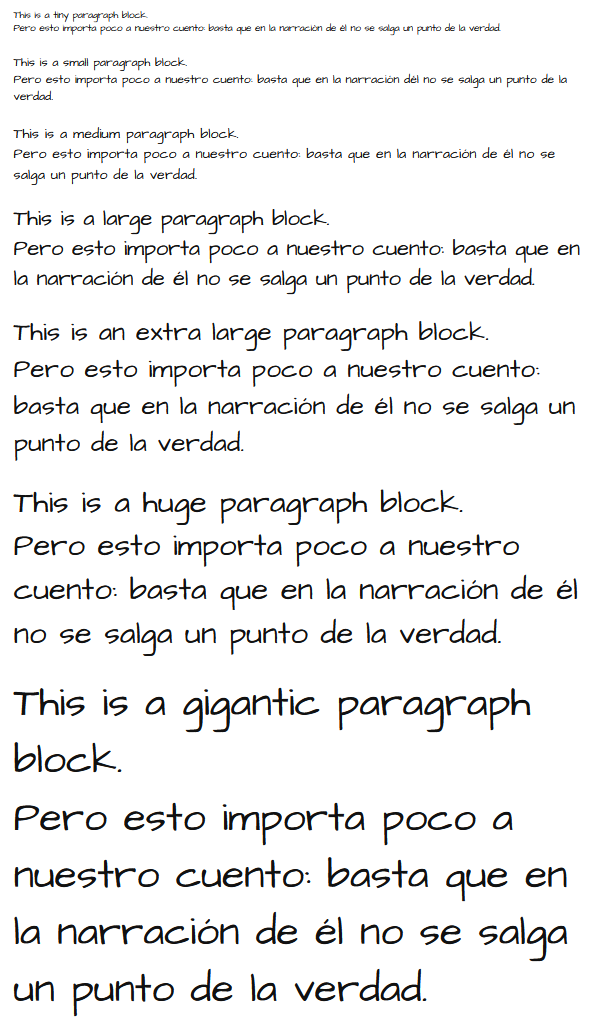
Por defecto en WordPress están los siguientes tamaños de fuente:
- small,
- medium,
- large
- extra large.
Hemos añadido otras y les hemos asignado un nombre:
- tiny,
- huge,
- gigantic
- colossal.
Vamos a https://royalfig.github.io/fluid-typography-calculator/
Y obtenemos los siguientes valores para que se modifique su tamaño entre 960px y 1440px o entre 60rem y 90rem:
Settings -> typography ->
"fontSizes": [
{
"size": "clamp(0.75rem, 0.25rem + 0.8333333333333334vw, 1rem)",
"slug": "tiny",
"name": "Minúscula"
},
{
"size": "clamp(1rem, 0.5rem + 0.8333333333333334vw, 1.25rem)",
"slug": "small"
},
{
"size": "clamp(1.25rem, 0.75rem + 0.8333333333333334vw, 1.5rem)",
"slug": "medium"
},
{
"size": "clamp(1.75rem, 0.75rem + 1.6666666666666667vw, 2.25rem)",
"slug": "large"
},
{
"size": "clamp(2.25rem, 1.25rem + 1.6666666666666667vw, 2.75rem)",
"slug": "x-large"
},
{
"size": "clamp(2.75rem, 1.75rem + 1.6666666666666667vw, 3.25rem)",
"slug": "huge",
"name": "Enorme"
},
{
"size": "clamp(3.25rem, 1.25rem + 3.3333333333333335vw, 4.25rem)",
"slug": "gigantic",
"name": "Gigantesca"
},
{
"size": "clamp(4.25rem, 2.25rem + 3.3333333333333335vw, 5.25rem)",
"slug": "colossal",
"name": "Colosal"
}
]
Por supuesto, la familia de fuentes que se elija, repercutirá en el tamaño que ocupe en la pantalla.